JavaScript 101
- Introduction to JavaScript
- Data Types and Variables
- Control Structures
- Objects and Arrays
- Document Object Model (DOM)
- Asynchronous JavaScript
- API Interaction
- JavaScript Libraries
- JavaScript Frameworks
- Testing and Deployment
Testing and Deployment
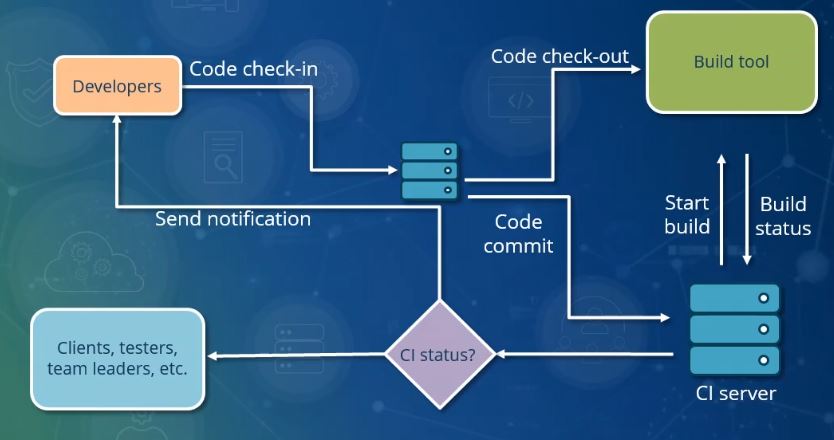
Understanding Continuous Integration in JavaScript Development

Software development practice based on frequent submission of granular changes.
Continuous Integration (CI) is a software development practice where developers integrate code into a shared repository frequently, preferably several times a day. Each integration can then be verified by an automated build and automated tests. The goal of CI is to provide rapid feedback so that if a defect is introduced into the code base, it can be identified and corrected as soon as possible.
Introduction to Continuous Integration
Continuous Integration is a key part of modern software development practices. The main goals of CI are to prevent integration problems, provide immediate feedback when there is an issue with the code, and ensure that the software is always in a state where it can be released.
CI is often paired with Continuous Delivery or Continuous Deployment (collectively known as CI/CD), which are practices that involve automatically deploying the software to staging or production environments.
Setting Up Continuous Integration
There are many tools available for implementing CI, but for this unit, we will use GitHub Actions as an example. GitHub Actions is a CI/CD system provided by GitHub. It allows you to automate, customize, and execute your software development workflows right in your repository.
To set up a GitHub Action, you need to create a workflow file in your repository. This file is a YAML file that specifies what actions should be taken when certain events occur in your repository.
Writing a CI Workflow
A basic CI workflow for a JavaScript project might include the following steps:
-
Checkout: This step involves checking out your repository so that it can be accessed by the workflow.
-
Setup Node.js: This step sets up a specific version of Node.js in the workflow environment.
-
Install Dependencies: This step installs all the dependencies of your project using
npm installoryarn install. -
Run Tests: This step runs your tests using
npm testoryarn test.
Here is an example of what this workflow might look like in a GitHub Actions YAML file:
name: CI on: [push, pull_request] jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Use Node.js uses: actions/setup-node@v2 with: node-version: '14' - name: Install Dependencies run: npm ci - name: Run Tests run: npm test
Advanced CI Practices
There are many ways to optimize and enhance your CI workflows. For example, you can cache your dependencies to speed up your workflow runs. You can also run jobs in parallel to test against multiple versions of Node.js or different operating systems. Additionally, you can use environment variables to customize your workflows for different environments or configurations.
In conclusion, Continuous Integration is a powerful practice that can greatly improve the quality and reliability of your software. By integrating and testing frequently, you can catch and fix issues early, and ensure that your software is always ready to be deployed.